From Proxscripts Documentation
| (18 intermediate revisions by the same user not shown) | |||
| Line 20: | Line 20: | ||
<li>Open AdminPanel</li> | <li>Open AdminPanel</li> | ||
<li>Click On <b>Settings</b></li> | <li>Click On <b>Settings</b></li> | ||
| − | |||
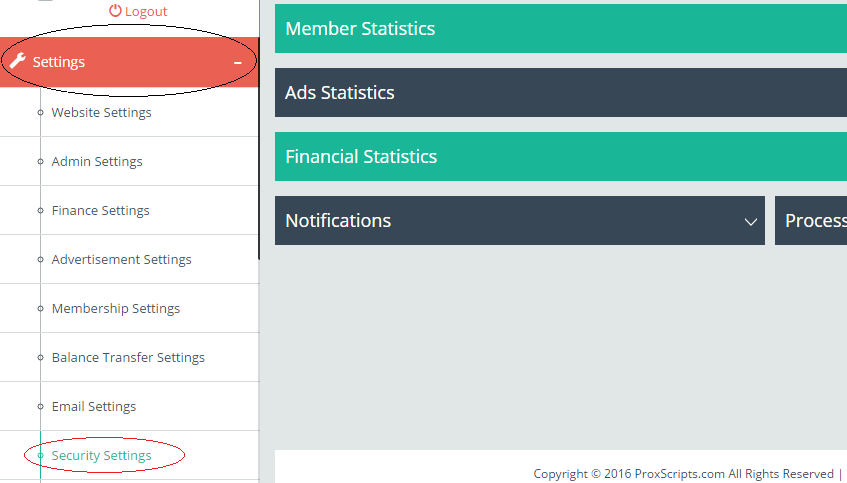
<li>Click On <b>Security Settings</b></li> | <li>Click On <b>Security Settings</b></li> | ||
| − | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectstatic/step2.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectstatic/step2.png' alt='' style='padding:2px;margin:1px;'/></xa> | + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectstatic/step2.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectstatic/step2.png' alt='' style='padding:2px;margin:1px;'/></xa></li> |
| − | <li>Select Use Static IP :<b>Yes</b | + | <li>Select Use Static IP :<b>Yes</b> |
<li>Click on "<b>Update</b>"</li> | <li>Click on "<b>Update</b>"</li> | ||
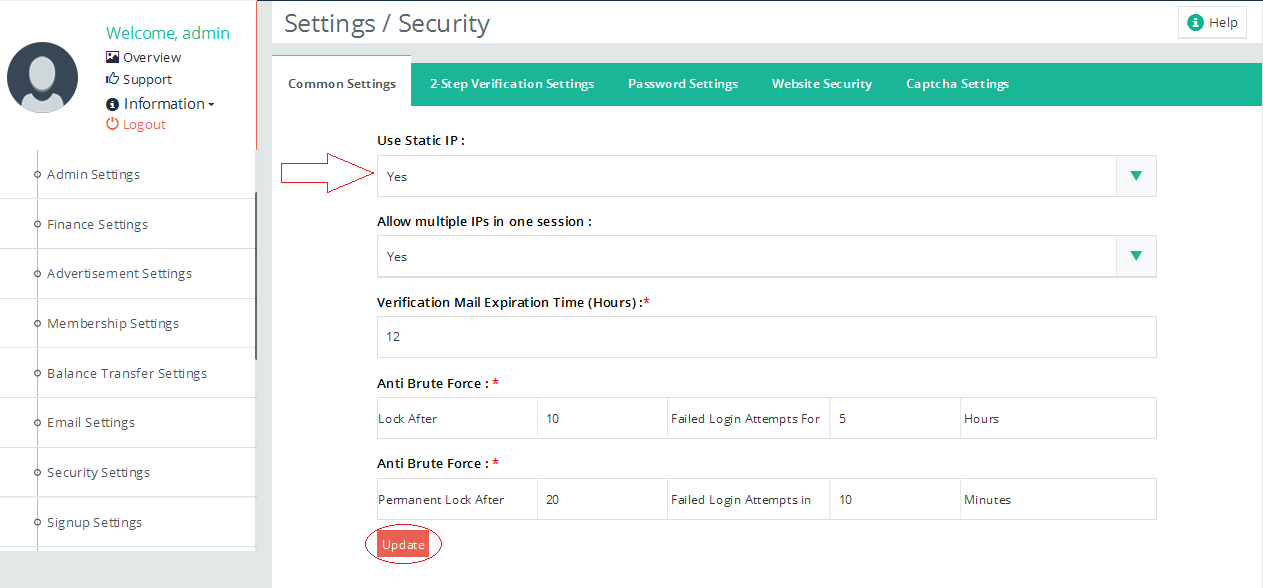
| − | + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectstatic/step3.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectstatic/step3.png' alt='' style='padding:2px;margin:1px;'/></xa> | |
<li style="list-style: none;">Once you Update, you are secured and no one else will be able to login to your account.</li> | <li style="list-style: none;">Once you Update, you are secured and no one else will be able to login to your account.</li> | ||
</ul></li> | </ul></li> | ||
| Line 33: | Line 32: | ||
<li>Open Adminpanel</li> | <li>Open Adminpanel</li> | ||
<li>Click On <b>Settings</b></li> | <li>Click On <b>Settings</b></li> | ||
| − | |||
<li>Click On <b>Security Settings</b></li> | <li>Click On <b>Security Settings</b></li> | ||
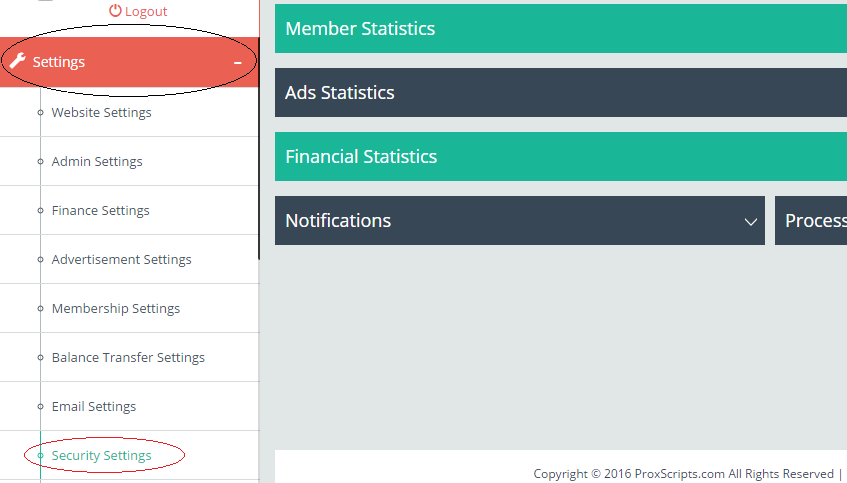
| − | + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step2.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step2.png' alt='' style='padding:2px;margin:1px;'/></xa> | |
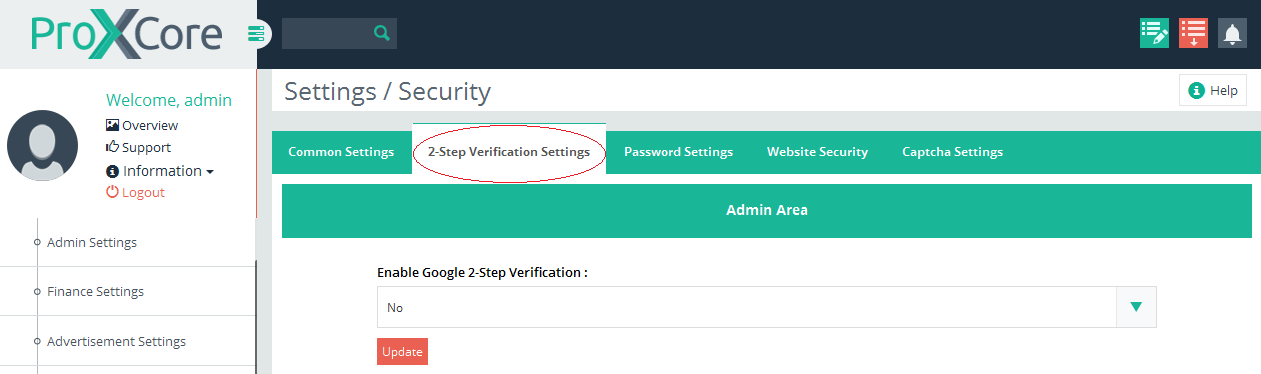
<li>Click On <b>2-Step Verification Settings</b></li> | <li>Click On <b>2-Step Verification Settings</b></li> | ||
| − | + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step3.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step3.png' alt='' style='padding:2px;margin:1px;'/></xa> | |
<li>Select Enable Google 2-Step Verification: <b> Yes</b></li> | <li>Select Enable Google 2-Step Verification: <b> Yes</b></li> | ||
| − | + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step4.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step4.png' alt='' style='padding:2px;margin:1px;'/></xa> | |
<li>There are two ways to Google 2-Step Verification: <br/><br/> | <li>There are two ways to Google 2-Step Verification: <br/><br/> | ||
[[Security_Steps#QR Code| 1) QR Code]]<br/><br/> | [[Security_Steps#QR Code| 1) QR Code]]<br/><br/> | ||
| Line 60: | Line 58: | ||
<li>Click A <b>Scan a barcode</b></li> | <li>Click A <b>Scan a barcode</b></li> | ||
<li>Now, put your device in front of the Image and scan the image.</li> | <li>Now, put your device in front of the Image and scan the image.</li> | ||
| − | < | + | <li><b>Note: </b>The steps above are for Android App. There may be some difference in location of menu in iOS (Apple) and Windows.</li> |
| − | < | ||
</ul></li></div> | </ul></li></div> | ||
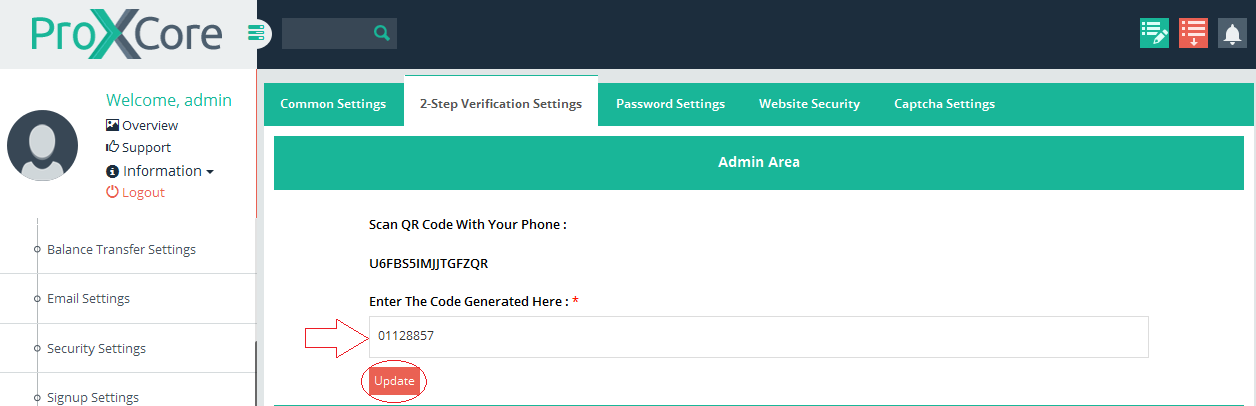
<li>Enter The <b>Code Generated Here</b> : You need to enter the code that is generated after scanning the image here</li> | <li>Enter The <b>Code Generated Here</b> : You need to enter the code that is generated after scanning the image here</li> | ||
| Line 88: | Line 85: | ||
<li>Time based : If you choose time based token, then the number will change on its own after every few seconds. You will need to enter the token before the timer ends.</li> | <li>Time based : If you choose time based token, then the number will change on its own after every few seconds. You will need to enter the token before the timer ends.</li> | ||
<li>Counter based : If you choose counter based token, there is no restriction on the time on when to enter the code. You can refresh a button to change the code.</li> | <li>Counter based : If you choose counter based token, there is no restriction on the time on when to enter the code. You can refresh a button to change the code.</li> | ||
| − | < | + | |
| − | < | + | <li style="list-style: none;"><b>Note: </b> The steps above are for Android App. There may be some difference in location of menu in iOS (Apple) and Windows.</li> |
</ul></li></div> | </ul></li></div> | ||
<li>Enter The <b>Code Generated Here </b> : You need to enter the code that is generated after fulfilling above steps here.</li> | <li>Enter The <b>Code Generated Here </b> : You need to enter the code that is generated after fulfilling above steps here.</li> | ||
| Line 98: | Line 95: | ||
<xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step9.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step9.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step9.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step9.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
<div class="important"> | <div class="important"> | ||
| − | <li>Note : If you enter the code and if it does not work, then it is best to close the application and start it again and enter the code displayed.</li> | + | <li style="list-style: none;">Note : If you enter the code and if it does not work, then it is best to close the application and start it again and enter the code displayed.</li> |
</div> | </div> | ||
<br/> | <br/> | ||
<div class="important"> | <div class="important"> | ||
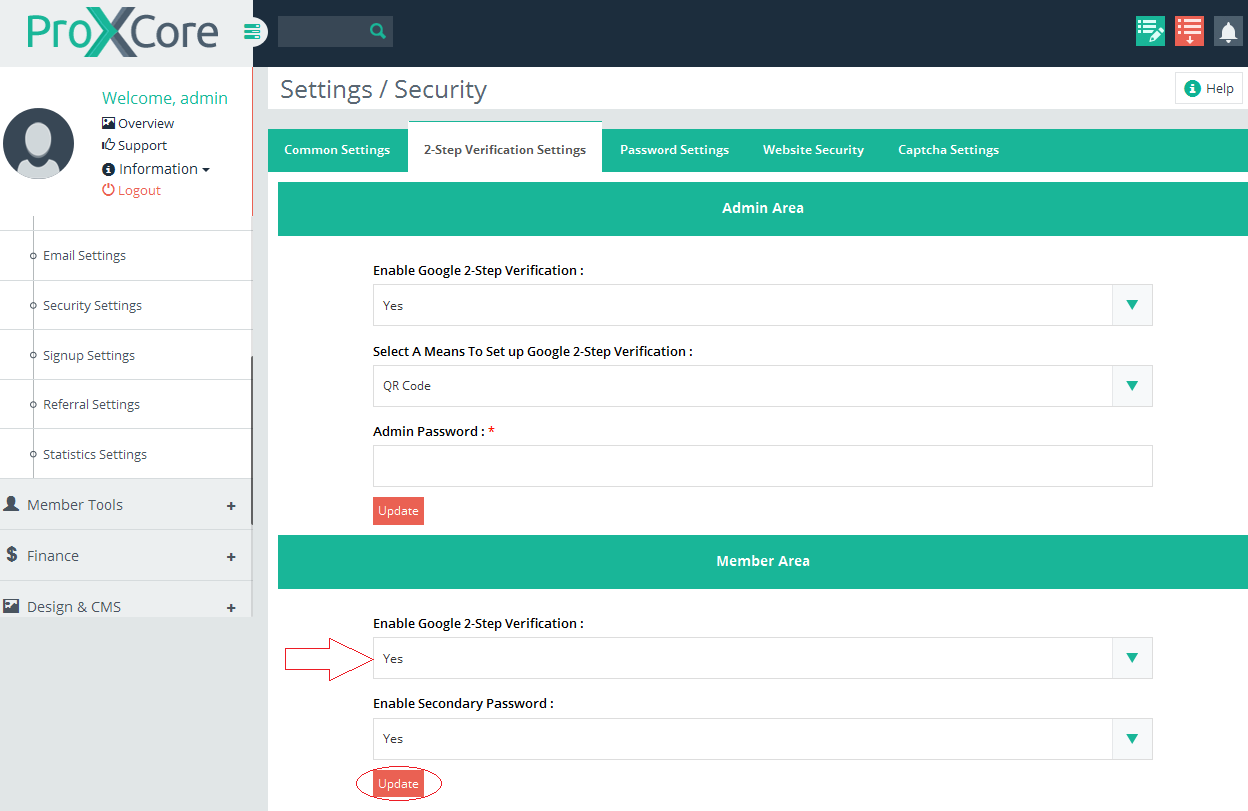
| − | <li>Note : | + | <li style="list-style: none;">Note : Procedure for Google 2-Step Verification for Member’s area will be same as steps provided as Admin Area.</li> |
| − | <li>Enable Google 2-Step Verification:<b>Yes</b></li>< | + | <li>Enable Google 2-Step Verification:<b>Yes</b> And Click on <b>Update</b></li> |
| − | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step10.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step10.png' alt='' style='padding:2px;margin:1px;'/></xa>< | + | <ul><li style="list-style: none;"> |
| − | + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step10.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step10.png' alt='' style='padding:2px;margin:1px;'/></xa></li> | |
| + | </ul> | ||
</div> | </div> | ||
</ul> | </ul> | ||
Latest revision as of 12:53, 8 April 2016
- If you are a single admin and using a Static IP, then it is better to enable Static IP option so
that no one else can login to your account apart from you.Kindly follow these steps for the same:
- Select Use Static IP :Yes
- Click on "Update"
- Once you Update, you are secured and no one else will be able to login to your account.
Static IP Settings
2-step Authentication
- Open Adminpanel
- Click On Settings
- Click On Security Settings
- Click On 2-Step Verification Settings
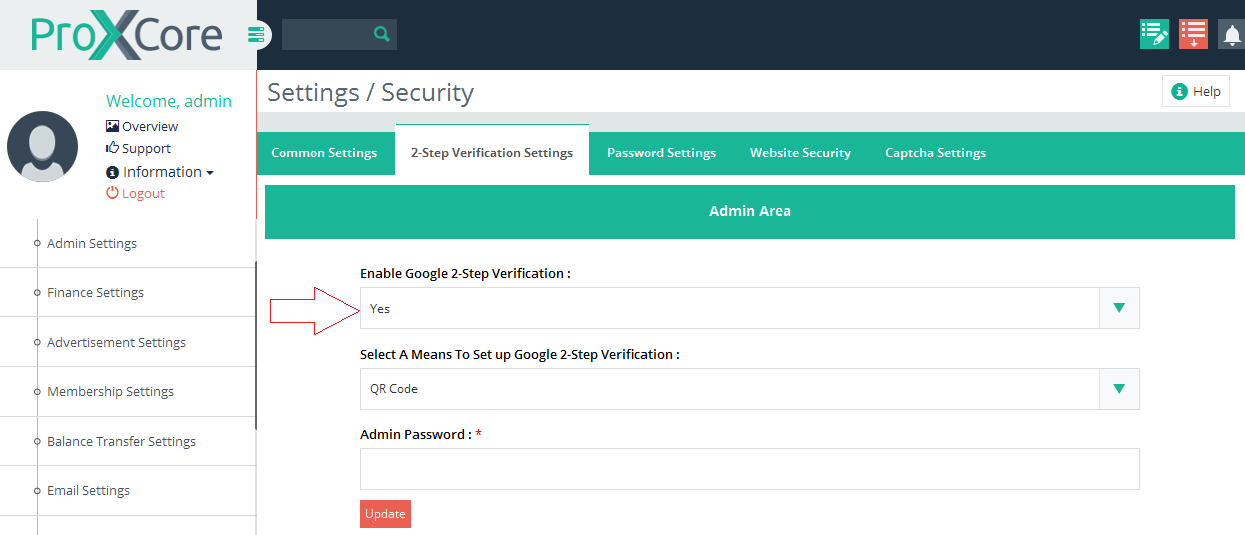
- Select Enable Google 2-Step Verification: Yes
- There are two ways to Google 2-Step Verification:
1) QR Code
2) Secret Key - 1) QR Code
- If you are planning to setup 2-step Authentication via QR Code, then please follow these steps:
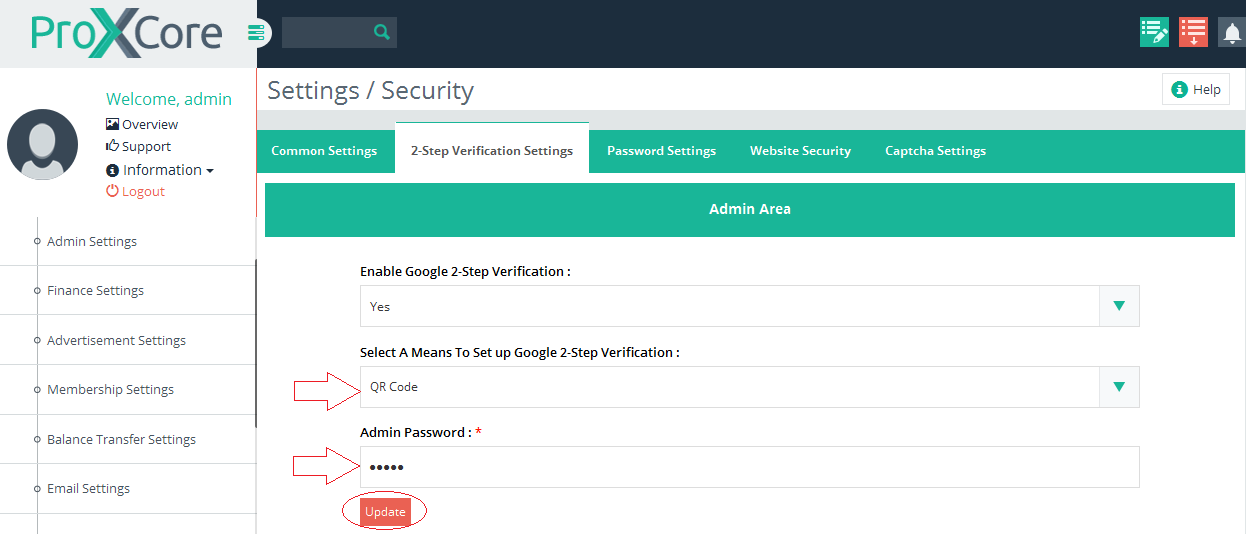
- Select A Means To Set Up Google 2-Step Verification: Choose QR Code
- Admin Password : Enter your Admin Password here
- Click on Update
- Now in the next step you will need to download the Google Authenticator App
- Steps to Follow to Scan Image in Device:
- In the Application, click on the top Right hand side
- Click On Set Up Account
- Click A Scan a barcode
- Now, put your device in front of the Image and scan the image.
- Note: The steps above are for Android App. There may be some difference in location of menu in iOS (Apple) and Windows.
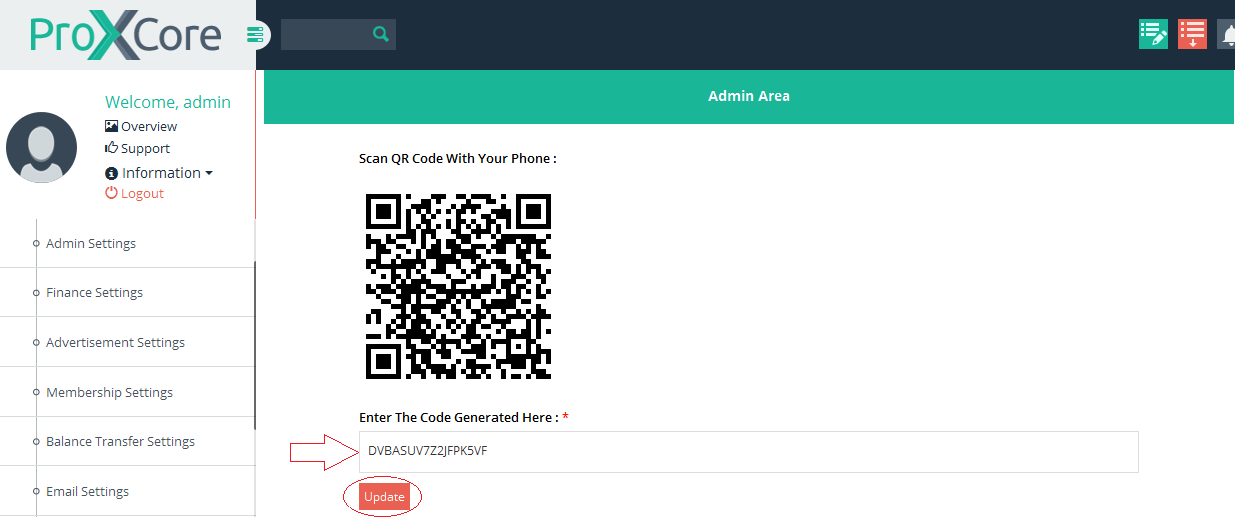
- Enter The Code Generated Here : You need to enter the code that is generated after scanning the image here
- Click on Update
- Now Success of your 2-step Authentication on Your site : Click Here
- 2) Secret Key
- If you are planning to setup 2-step Authentication via Secret Key, then please follow these steps:
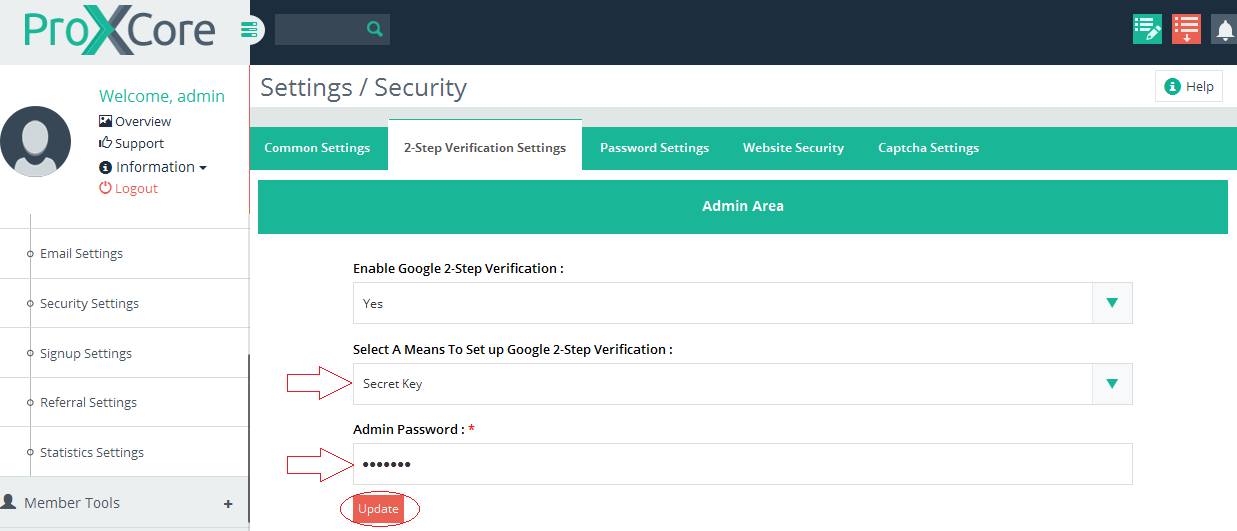
- Select A Means To Set Up Google 2-Step Verification: Choose Secret Key
- Admin Password : Enter your Admin Password here
- Click on Update
- Now in the next step you will need to download the Google Authenticator App
- Steps to Follow to Secret Key in Device:
- In the Application, click on the top Right hand side
- Click On Set Up Account
- Click A Enter provided key
- You will need to enter the following information for Manual account entry
- Enter account name : Just enter some reference here or maybe your website name.
- Enter your key : You need to enter the key here that is generated after you click on Update.
- Time based : If you choose time based token, then the number will change on its own after every few seconds. You will need to enter the token before the timer ends.
- Counter based : If you choose counter based token, there is no restriction on the time on when to enter the code. You can refresh a button to change the code.
- Note: The steps above are for Android App. There may be some difference in location of menu in iOS (Apple) and Windows.
- Enter The Code Generated Here : You need to enter the code that is generated after fulfilling above steps here.
- Click on Update
- Now you are secured.
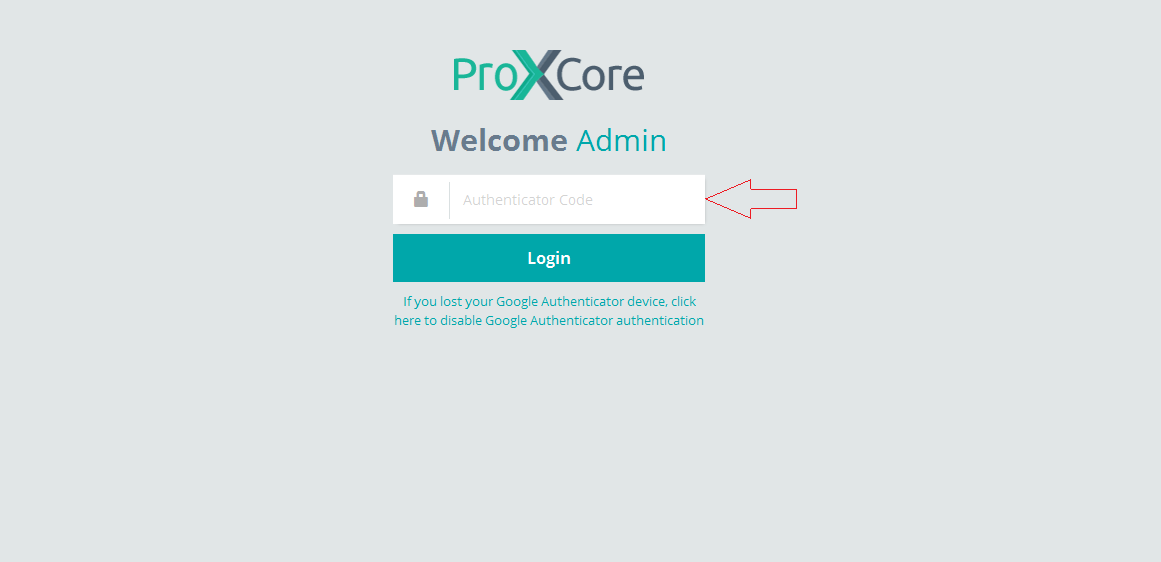
- Next time, when you log in to your Admin Panel after entering the admin area details, you will get an Authentication Code window. You just need to get the code from your Google Authenticator Application and you need to enter it in the Authenticator Code as below:
- Note : If you enter the code and if it does not work, then it is best to close the application and start it again and enter the code displayed.
Download Of Google Authenticator App Available for Android, iOS and Windows. Click on the below respective operating system to download the App.
Download Of Google Authenticator App Available for Android, iOS and Windows. Click on the below respective operating system to download the App.
Password Protected Directory
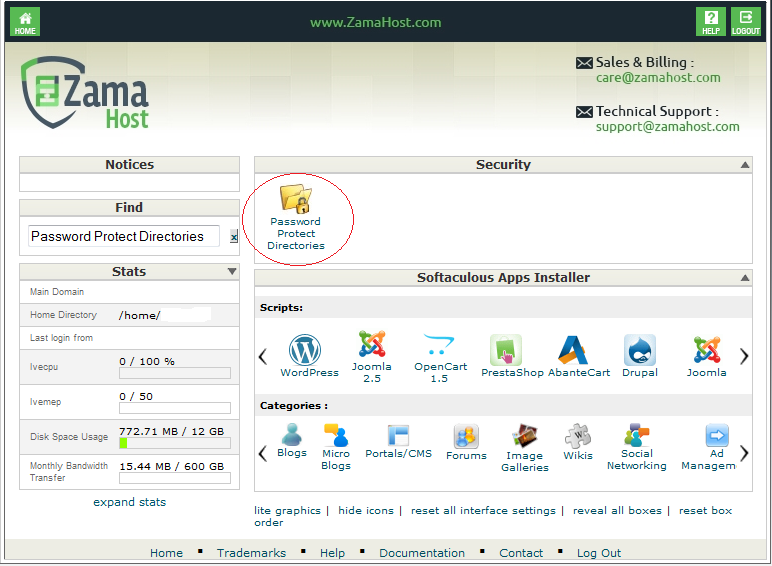
- Open cPanel
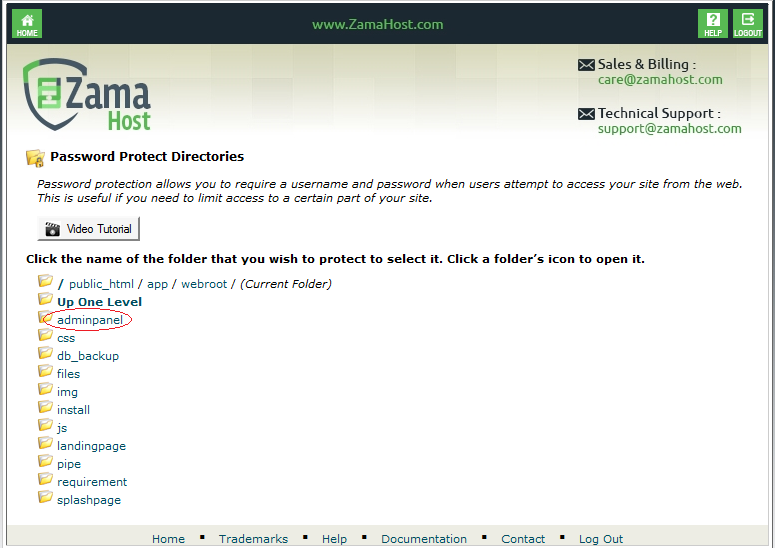
- Click on Password Protect Directories
- Click the folder icon to select directory path admindirectory
Click on adminpanel directory name
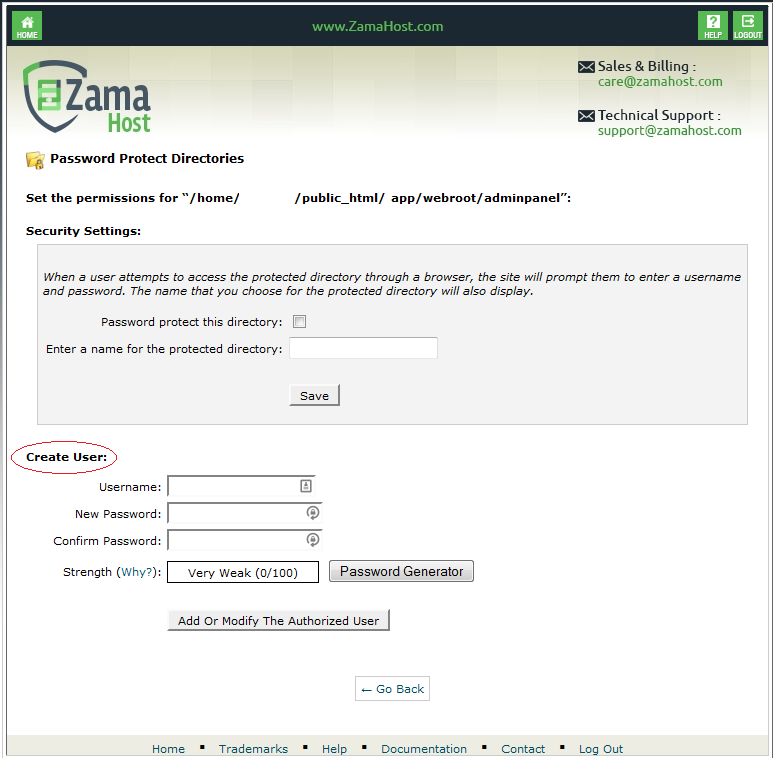
Path: public_html/app/webroot/adminpanel - Next Create User
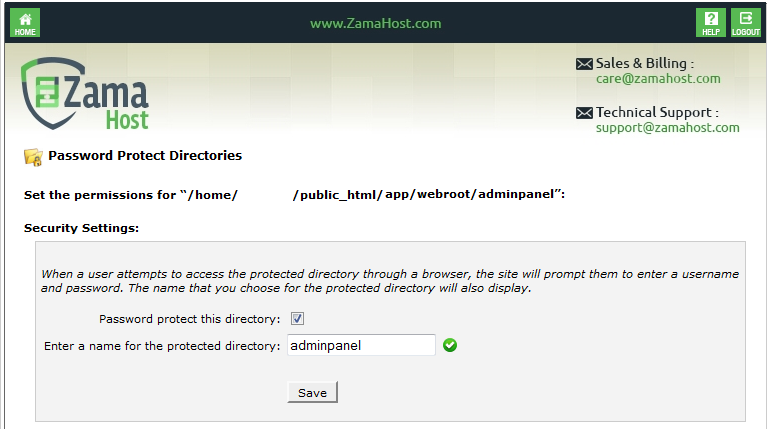
- Next check on checkbox next to “Password protect this directory” and enter "adminpanel" in the field “Enter a name for the protected directory”. Then click on Save button.
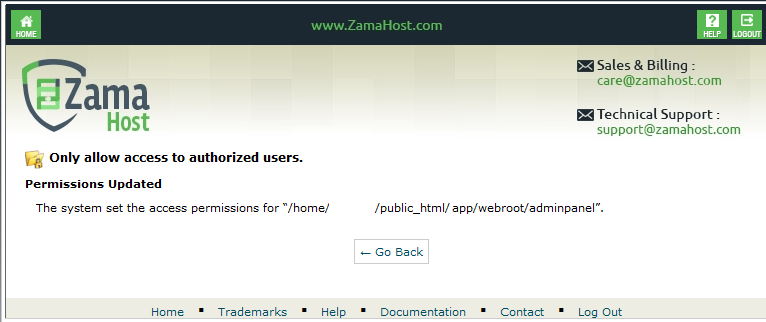
- You will see next page with"Permissions Updated"



![[Main Page]](/docs/skins/Proxcripts/resources/images/logo.jpg)

 Contents
Contents