From Proxscripts Documentation
| Line 45: | Line 45: | ||
</li> | </li> | ||
<li style="list-style: none;" id="QR Code"> <b>1) QR Code</b></li> | <li style="list-style: none;" id="QR Code"> <b>1) QR Code</b></li> | ||
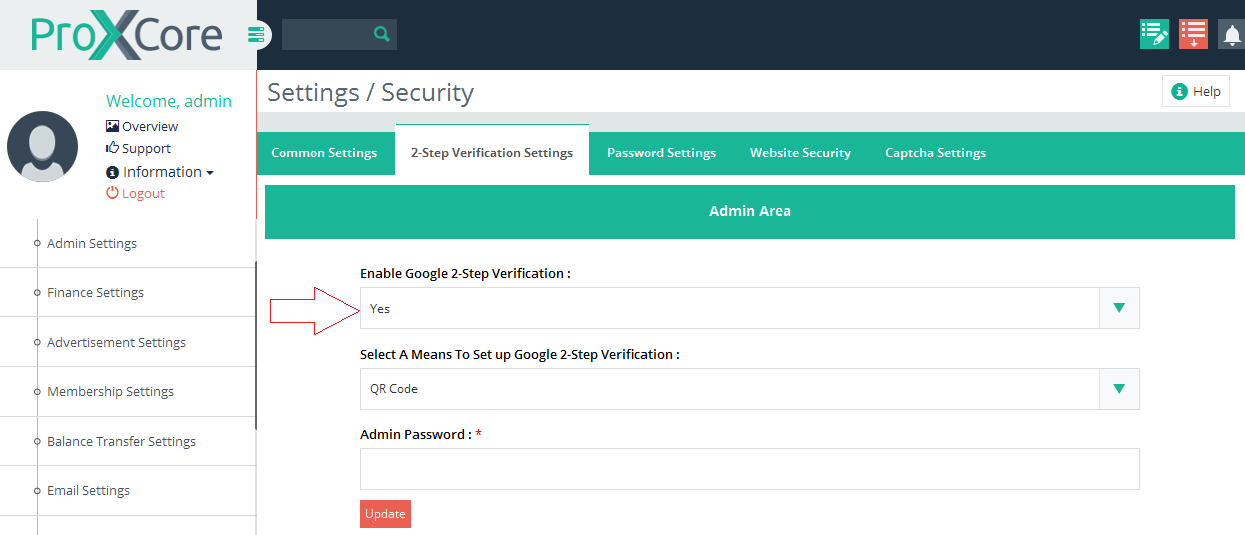
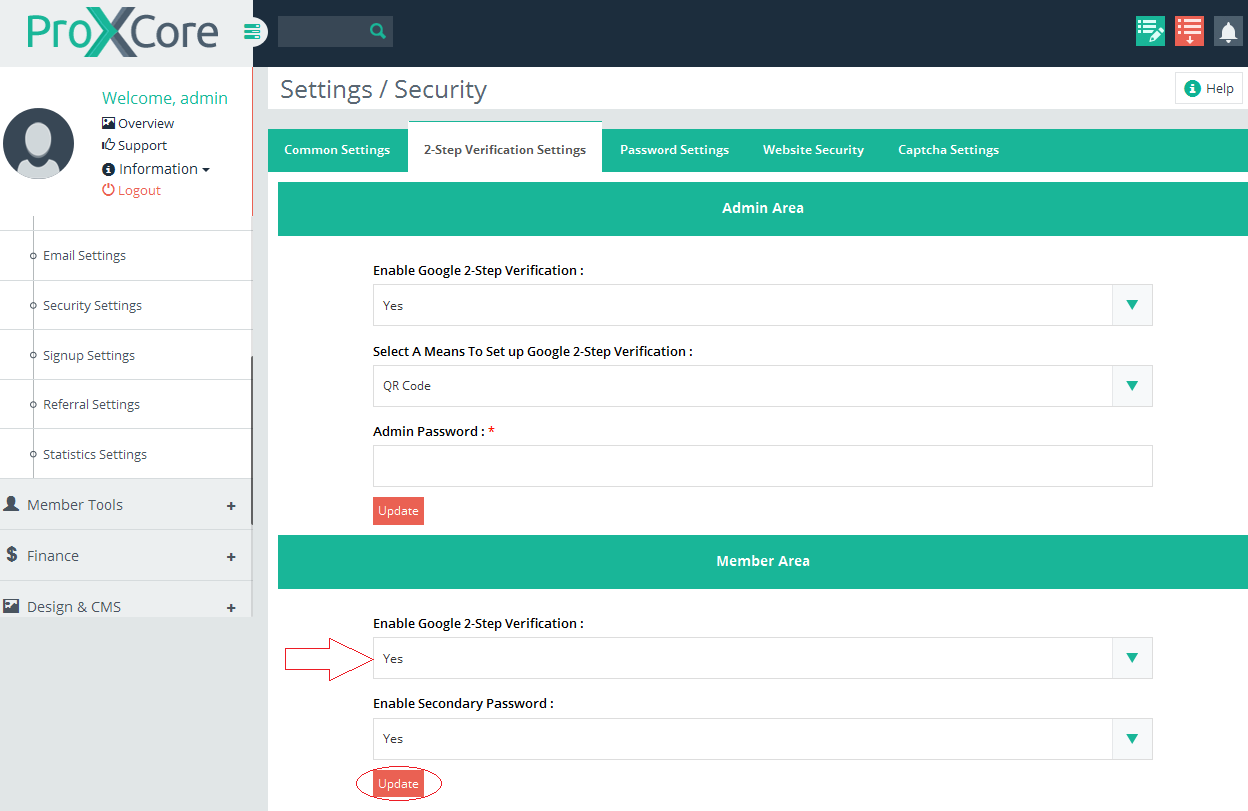
| − | <li >If you are planning to setup 2-step Authentication via <b>QR Code</b>, then please follow these steps: </li> | + | <li style="list-style: none;">If you are planning to setup 2-step Authentication via <b>QR Code</b>, then please follow these steps: </li> |
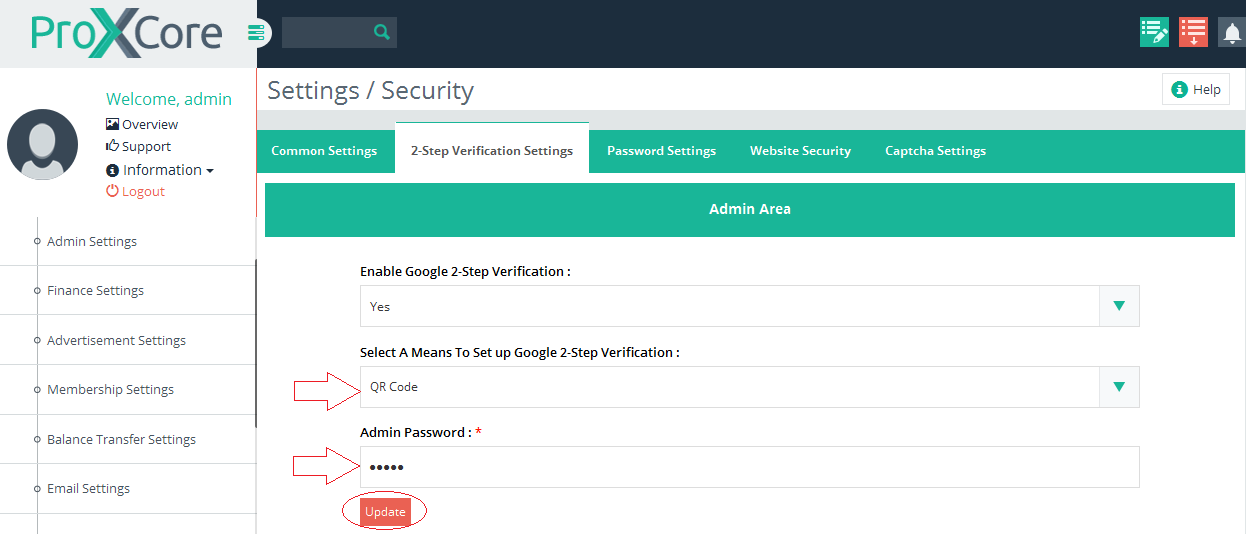
| − | <li> | + | <li><b>Select A Means To Set Up Google 2-Step Verification: </b>Choose <b>QR Code</b></li> |
| + | <li><b>Admin Password : </b> Enter your Admin Password here</li> | ||
<li>Click on <b>Update</b></li> | <li>Click on <b>Update</b></li> | ||
<xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step5.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step5.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step5.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step5.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| Line 68: | Line 69: | ||
<li style="list-style: none;" id="Secret Key"><b>2) Secret Key</b></li> | <li style="list-style: none;" id="Secret Key"><b>2) Secret Key</b></li> | ||
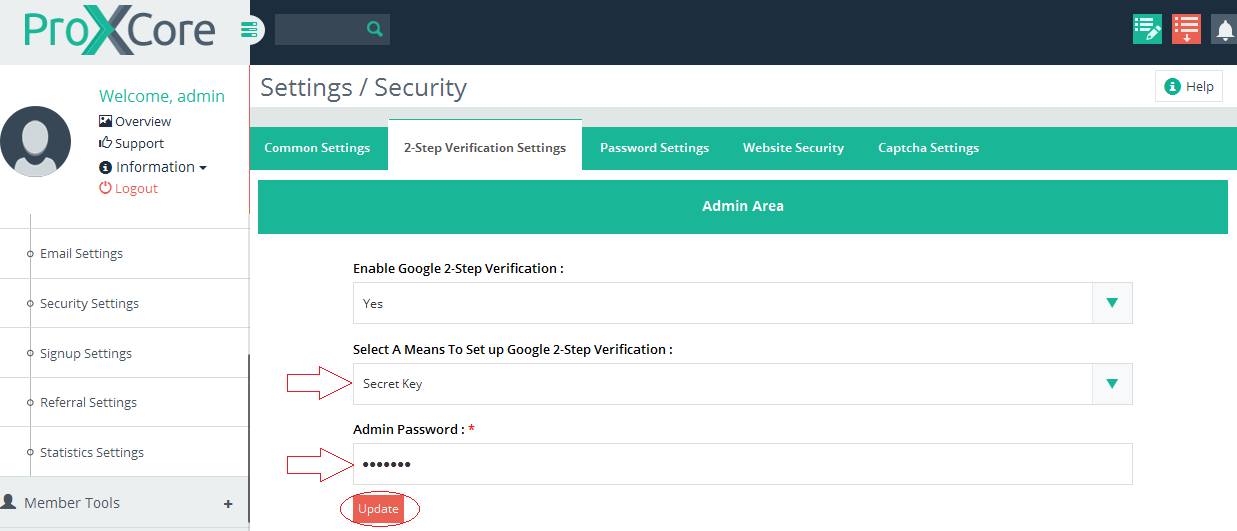
<li >If you are planning to setup 2-step Authentication via <b>Secret Key</b>, then please follow these steps: </li> | <li >If you are planning to setup 2-step Authentication via <b>Secret Key</b>, then please follow these steps: </li> | ||
| − | <li> | + | <li><b>Select A Means To Set Up Google 2-Step Verification: </b>Choose <b>Secret Key</b></li> |
| + | <li><b>Admin Password : </b> Enter your Admin Password here</li> | ||
<li>Click on <b>Update</b></li> | <li>Click on <b>Update</b></li> | ||
<xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step7.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step7.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step7.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step7.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
Revision as of 11:05, 8 April 2016
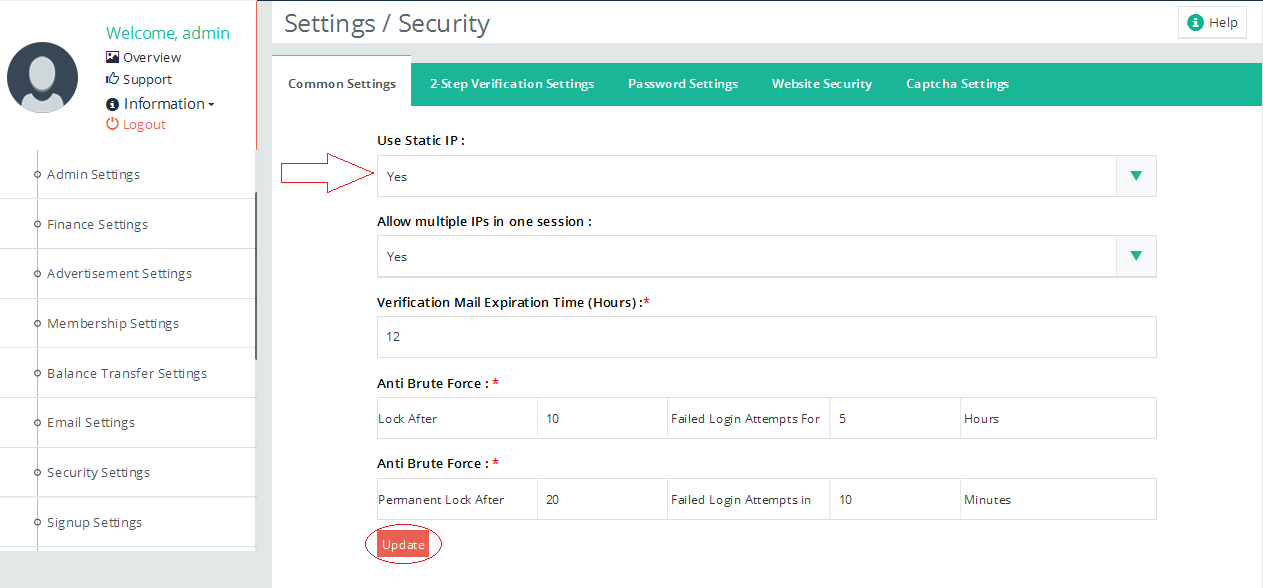
- If you are a single admin and using a Static IP, then it is better to enable Static IP option so
that no one else can login to your account apart from you.Kindly follow these steps for the same:

- Select Use Static IP :Yes
- Click on "Update"
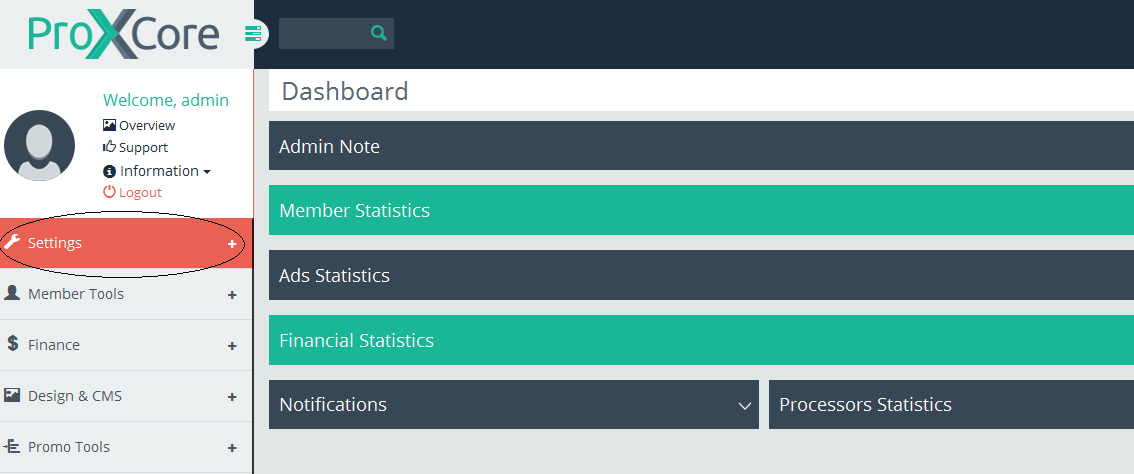
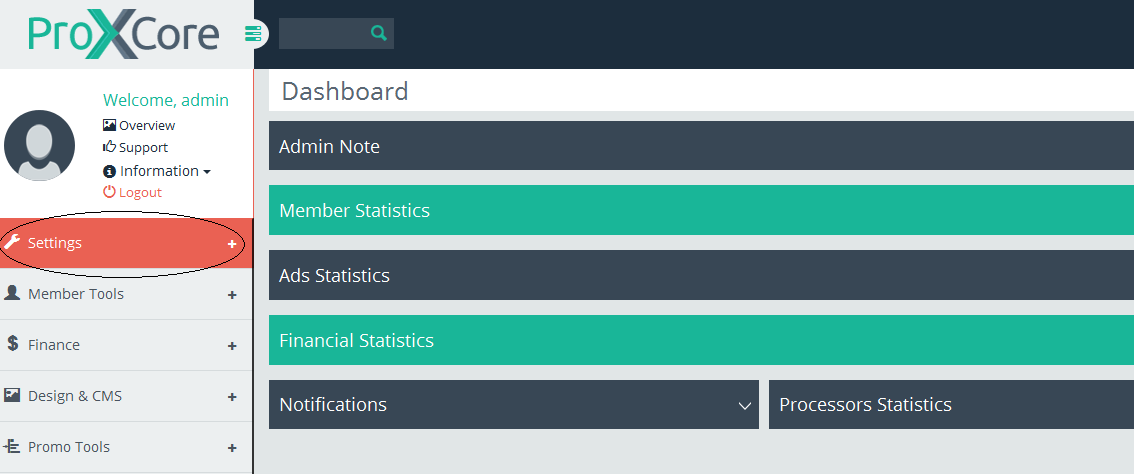
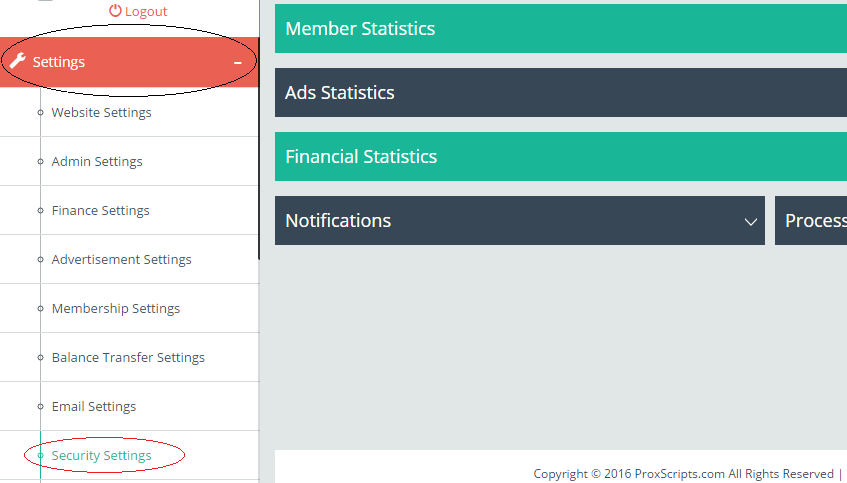
Static IP Settings
2-step Authentication
1) QR Code
2) Secret Key
Download Of Google Authenticator App Available for Android, iOS and Windows. Click on the below respective operating system to download the App.
- In the Application, click on the top Right hand side
- Click On Set Up Account
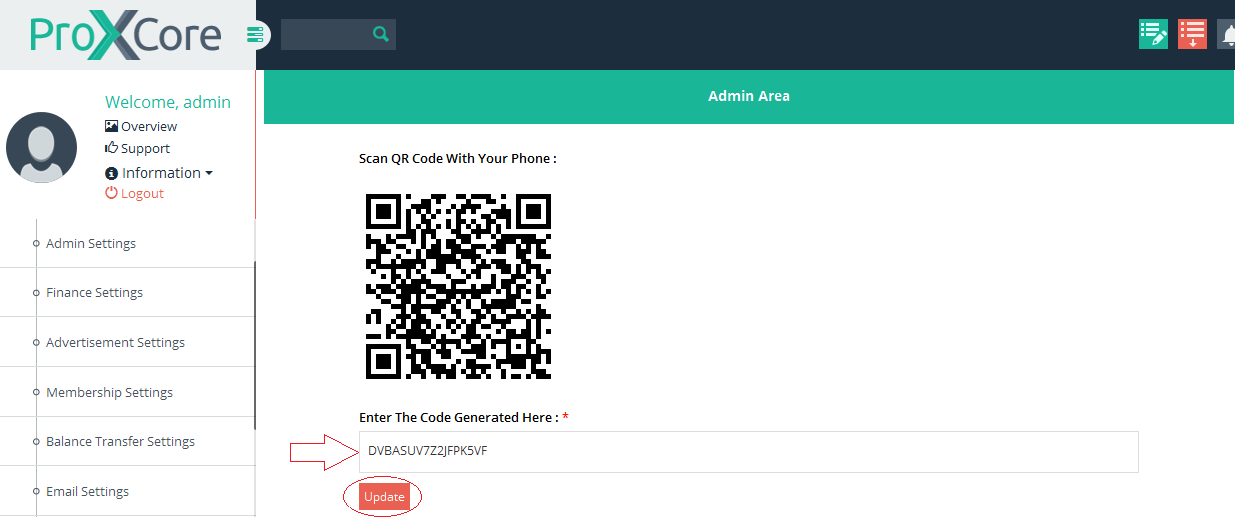
- Click A Scan a barcode
- Now, put your device in front of the Image and scan the image.
- The steps above are for Android App. There may be some difference in location of menu in iOS (Apple) and Windows.
Download Of Google Authenticator App Available for Android, iOS and Windows. Click on the below respective operating system to download the App.
- In the Application, click on the top Right hand side
- Click On Set Up Account
- Click A Enter provided key
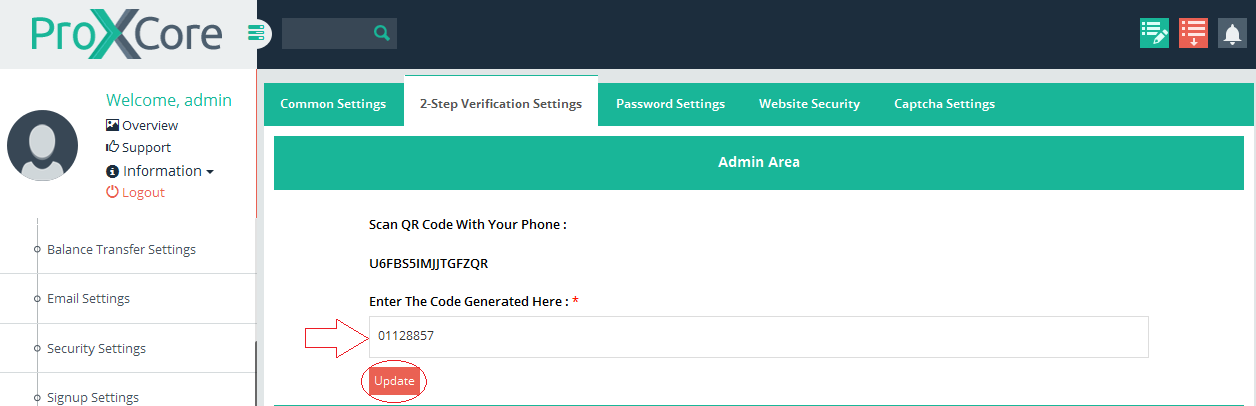
- You will need to enter the following information for Manual account entry
- Enter account name : Just enter some reference here or maybe your website name.
- Enter your key : You need to enter the key here that is generated after you click on Update.
- Time based : If you choose time based token, then the number will change on its own after every few seconds. You will need to enter the token before the timer ends.
- Counter based : If you choose counter based token, there is no restriction on the time on when to enter the code. You can refresh a button to change the code.
- The steps above are for Android App. There may be some difference in location of menu in iOS (Apple) and Windows.
Password Protected Directory
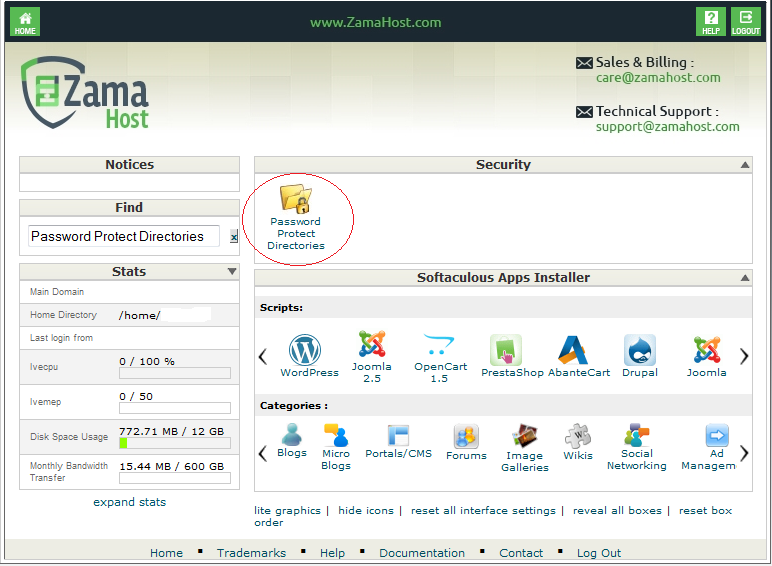
- Open cPanel
- Click on Password Protect Directories
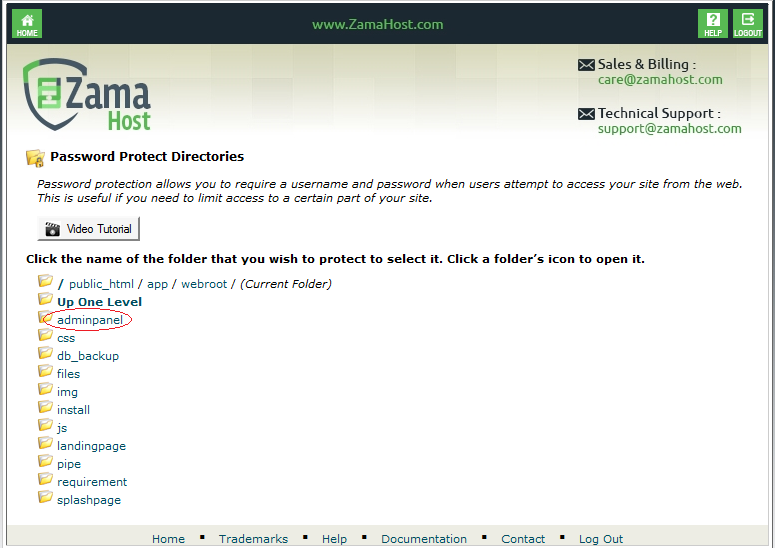
- Click the folder icon to select directory path admindirectory
Click on adminpanel directory name
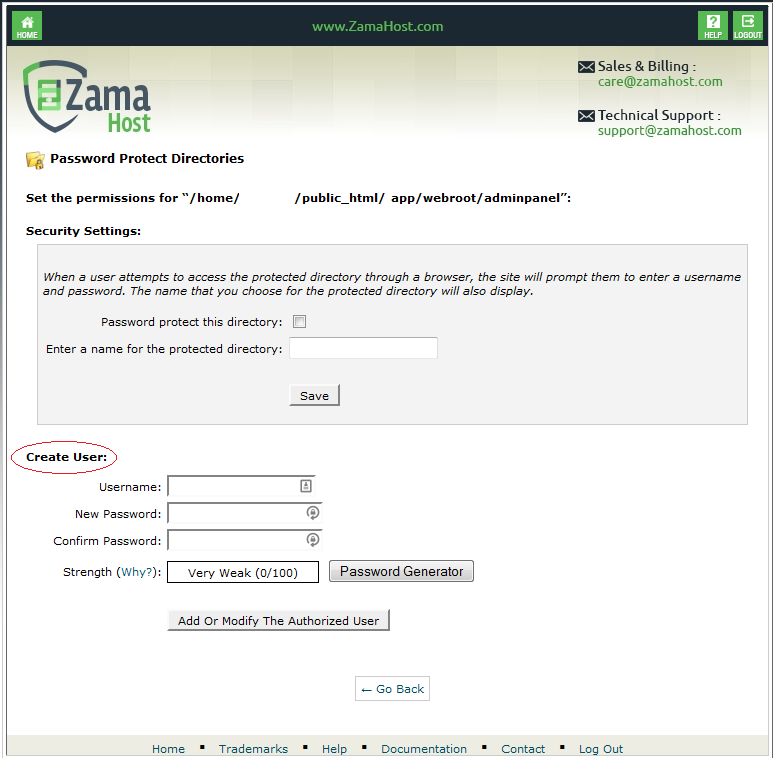
Path: public_html/app/webroot/adminpanel - Next Create User
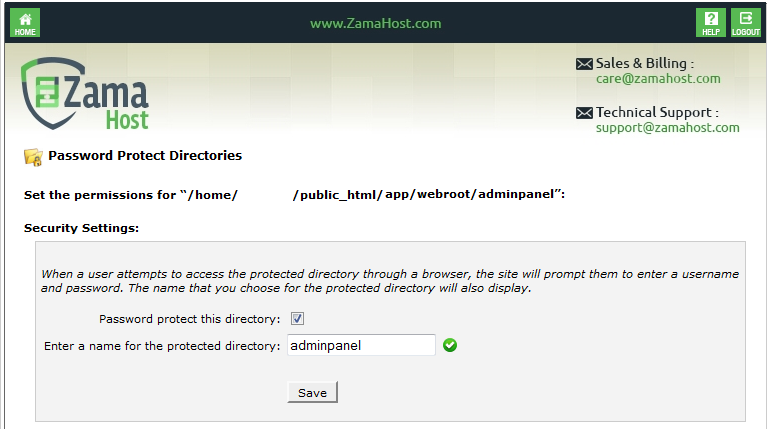
- Next check on checkbox next to “Password protect this directory” and enter "adminpanel" in the field “Enter a name for the protected directory”. Then click on Save button.
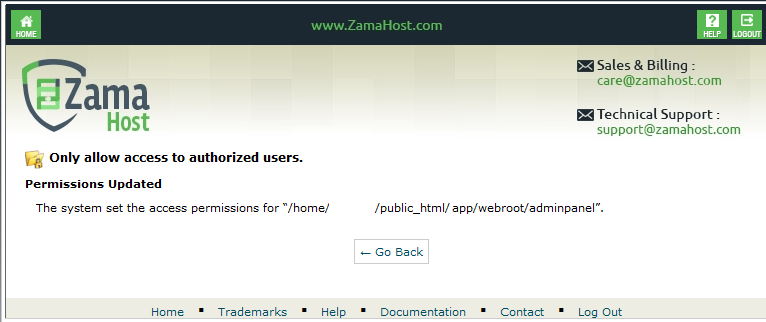
- You will see next page with"Permissions Updated"



![[Main Page]](/docs/skins/Proxcripts/resources/images/logo.jpg)

 Contents
Contents