From Proxscripts Documentation
| Line 26: | Line 26: | ||
<li>Click on "<b>Update</b>"</li> | <li>Click on "<b>Update</b>"</li> | ||
<xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectstatic/step3.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectstatic/step3.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectstatic/step3.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectstatic/step3.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li style="list-style: none;">Once you Update, you are secured and no one else will be able to login to your account.</li> | ||
</ul></li> | </ul></li> | ||
<div class="subtitle" id="2-step Authentication">2-step Authentication</div> | <div class="subtitle" id="2-step Authentication">2-step Authentication</div> | ||
| Line 44: | Line 45: | ||
</li> | </li> | ||
<li style="list-style: none;" id="QR Code"> <b>1) QR Code</b></li> | <li style="list-style: none;" id="QR Code"> <b>1) QR Code</b></li> | ||
| − | <li > | + | <li >If you are planning to setup 2-step Authentication via <b>QR Code</b>, then please follow these steps: </li> |
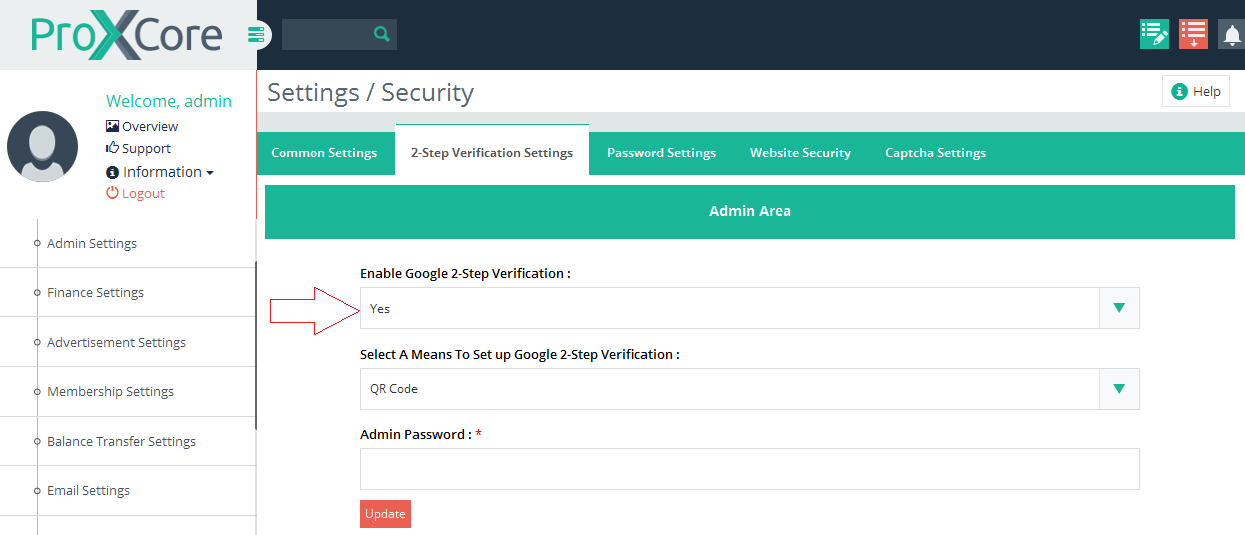
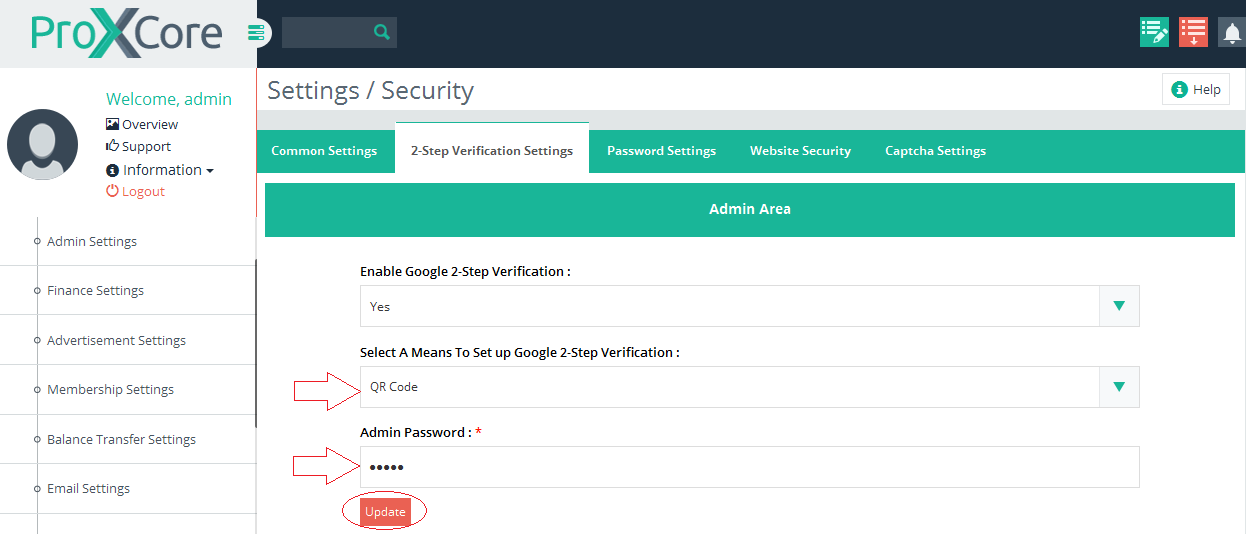
<li>Enter <b>Admin Password : </b> Enter your Admin Password here</li> | <li>Enter <b>Admin Password : </b> Enter your Admin Password here</li> | ||
<li>Click on <b>Update</b></li> | <li>Click on <b>Update</b></li> | ||
<xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step5.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step5.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step5.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step5.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Now in the next step you will need to download the Google Authenticator App</li> | ||
<p>Download Of Google Authenticator App Available for Android, iOS and Windows. Click on the below respective operating system to download the App.</p> | <p>Download Of Google Authenticator App Available for Android, iOS and Windows. Click on the below respective operating system to download the App.</p> | ||
<xa href="https://play.google.com/store/apps/details?id=com.google.android.apps.authenticator2&hl=en" target="_blank"><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/android.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa href="https://play.google.com/store/apps/details?id=com.google.android.apps.authenticator2&hl=en" target="_blank"><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/android.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| Line 56: | Line 58: | ||
<li>Click On <b>Set Up Account</b></li> | <li>Click On <b>Set Up Account</b></li> | ||
<li>Click A <b>Scan a barcode</b></li> | <li>Click A <b>Scan a barcode</b></li> | ||
| − | <li>Now, put your device in front of the Image and scan the image.</li></ul></li></div> | + | <li>Now, put your device in front of the Image and scan the image.</li> |
| + | <br/><br/> | ||
| + | <li>The steps above are for Android App. There may be some difference in location of menu in iOS (Apple) and Windows.</li> | ||
| + | </ul></li></div> | ||
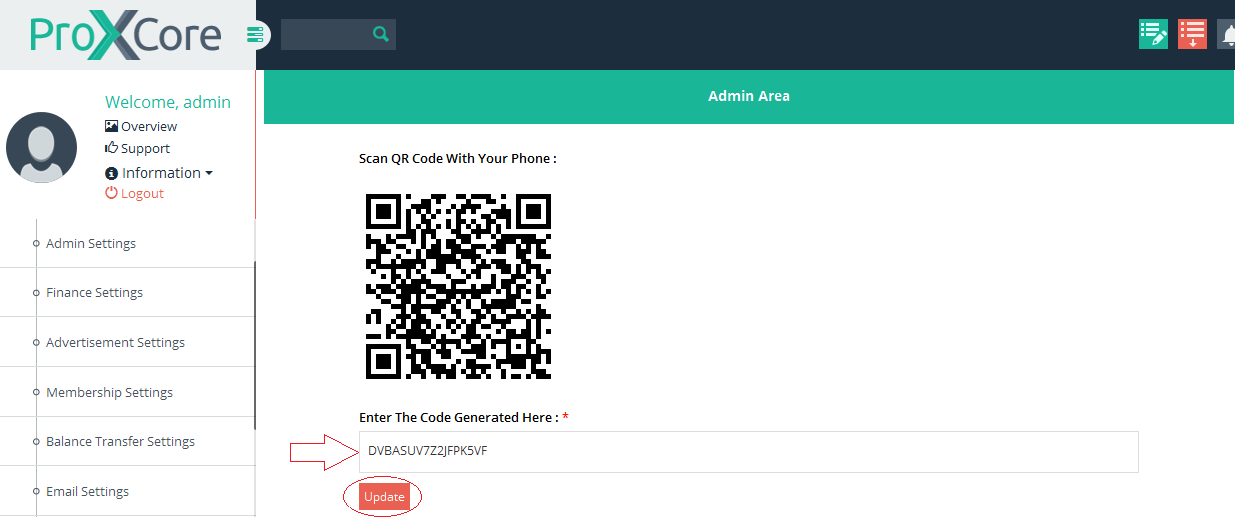
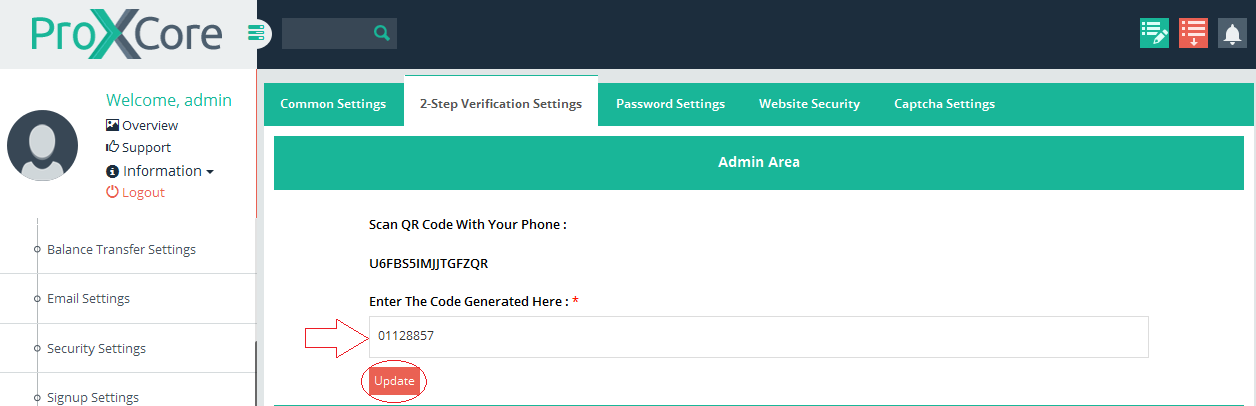
<li>Enter The <b>Code Generated Here</b> : You need to enter the code that is generated after scanning the image here</li> | <li>Enter The <b>Code Generated Here</b> : You need to enter the code that is generated after scanning the image here</li> | ||
<li>Click on <b>Update</b></li> | <li>Click on <b>Update</b></li> | ||
| − | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step6.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step6.png' alt='' style='padding:2px;margin:1px;'/></xa> | + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step6.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step6.png' alt='' style='padding:2px;margin:1px;'/></xa><br/><br/> |
<li style="list-style: none;">Now Success of your 2-step Authentication on Your site : <b>[[Security_Steps#authloginwindow|Click Here]] </b> </li><br/> | <li style="list-style: none;">Now Success of your 2-step Authentication on Your site : <b>[[Security_Steps#authloginwindow|Click Here]] </b> </li><br/> | ||
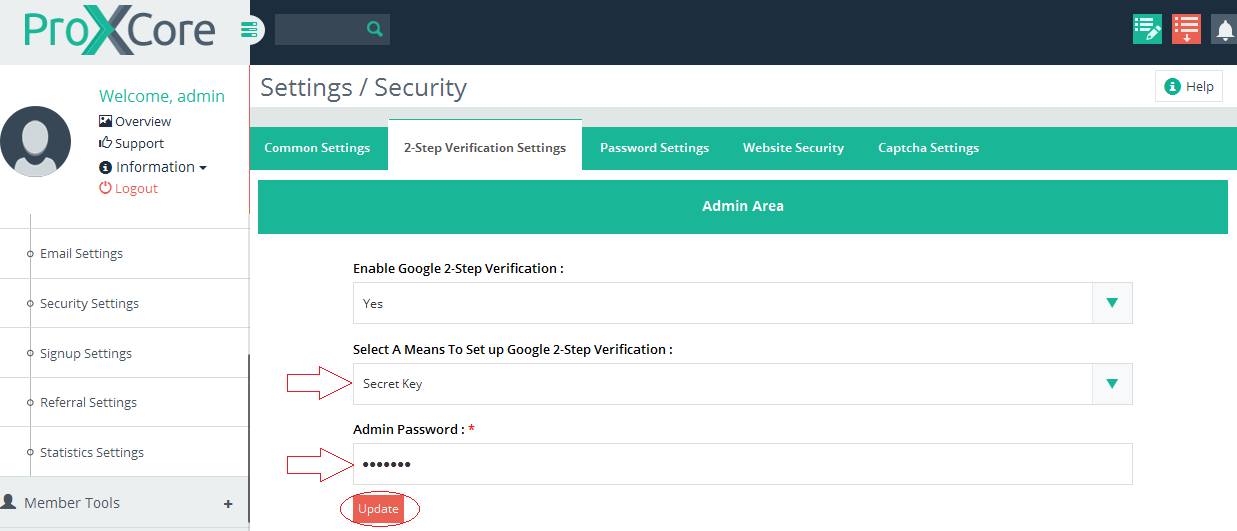
<li style="list-style: none;" id="Secret Key"><b>2) Secret Key</b></li> | <li style="list-style: none;" id="Secret Key"><b>2) Secret Key</b></li> | ||
| − | <li > | + | <li >If you are planning to setup 2-step Authentication via <b>Secret Key</b>, then please follow these steps: </li> |
<li>Enter <b>Admin Password : </b> Enter your Admin Password here</li> | <li>Enter <b>Admin Password : </b> Enter your Admin Password here</li> | ||
<li>Click on <b>Update</b></li> | <li>Click on <b>Update</b></li> | ||
<xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step7.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step7.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step7.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step7.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <li>Now in the next step you will need to download the Google Authenticator App</li> | ||
<p>Download Of Google Authenticator App Available for Android, iOS and Windows. Click on the below respective operating system to download the App.</p> | <p>Download Of Google Authenticator App Available for Android, iOS and Windows. Click on the below respective operating system to download the App.</p> | ||
<xa href="https://play.google.com/store/apps/details?id=com.google.android.apps.authenticator2&hl=en" target="_blank"><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/android.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa href="https://play.google.com/store/apps/details?id=com.google.android.apps.authenticator2&hl=en" target="_blank"><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/android.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| Line 76: | Line 82: | ||
<li>Click A <b>Enter provided key</b></li> | <li>Click A <b>Enter provided key</b></li> | ||
<li>You will need to enter the following information for <b>Manual account entry</b></li> | <li>You will need to enter the following information for <b>Manual account entry</b></li> | ||
| − | <li>Enter account name : | + | <li>Enter account name : Just enter some reference here or maybe your website name.</li> |
<li>Enter your key : You need to enter the key here that is generated after you click on <b>Update</b>.</li> | <li>Enter your key : You need to enter the key here that is generated after you click on <b>Update</b>.</li> | ||
<li>Time based : If you choose time based token, then the number will change on its own after every few seconds. You will need to enter the token before the timer ends.</li> | <li>Time based : If you choose time based token, then the number will change on its own after every few seconds. You will need to enter the token before the timer ends.</li> | ||
<li>Counter based : If you choose counter based token, there is no restriction on the time on when to enter the code. You can refresh a button to change the code.</li> | <li>Counter based : If you choose counter based token, there is no restriction on the time on when to enter the code. You can refresh a button to change the code.</li> | ||
| + | <br/><br/> | ||
| + | <li>The steps above are for Android App. There may be some difference in location of menu in iOS (Apple) and Windows.</li> | ||
</ul></li></div> | </ul></li></div> | ||
<li>Enter The <b>Code Generated Here </b> : You need to enter the code that is generated after fulfilling above steps here.</li> | <li>Enter The <b>Code Generated Here </b> : You need to enter the code that is generated after fulfilling above steps here.</li> | ||
<li>Click on <b>Update</b></li> | <li>Click on <b>Update</b></li> | ||
| − | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step8.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step8.png' alt='' style='padding:2px;margin:1px;'/></xa> | + | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step8.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step8.png' alt='' style='padding:2px;margin:1px;'/></xa><br/><br/> |
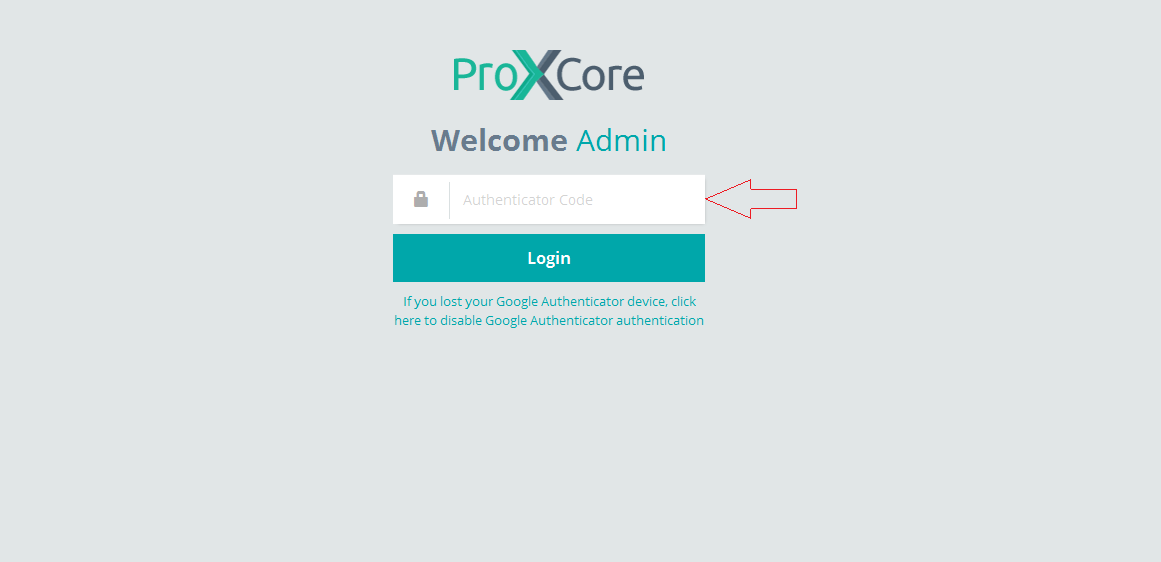
| − | <li id="authloginwindow">Next time, when you log in to your Admin Panel after entering the admin area details, you will need to enter the <b>Authenticator Code</b> as below</li> | + | <li>Now you are secured.</li> |
| + | <li id="authloginwindow">Next time, when you log in to your Admin Panel after entering the admin area details, you will get an Authentication Code window. You just need to get the code from your Google Authenticator Application and you need to enter it in the <b>Authenticator Code</b> as below:</li> | ||
<xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step9.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step9.png' alt='' style='padding:2px;margin:1px;'/></xa> | <xa class='fancybox-effects-d' href='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step9.png' title=''><img src='https://www.proxscripts.com/docs/images/passwordprotectauthenticator/step9.png' alt='' style='padding:2px;margin:1px;'/></xa> | ||
| + | <div class="important"> | ||
| + | <li>Note : If you enter the code and if it does not work, then it is best to close the application and start it again and enter the code displayed.</li> | ||
| + | </div> | ||
| + | <br/> | ||
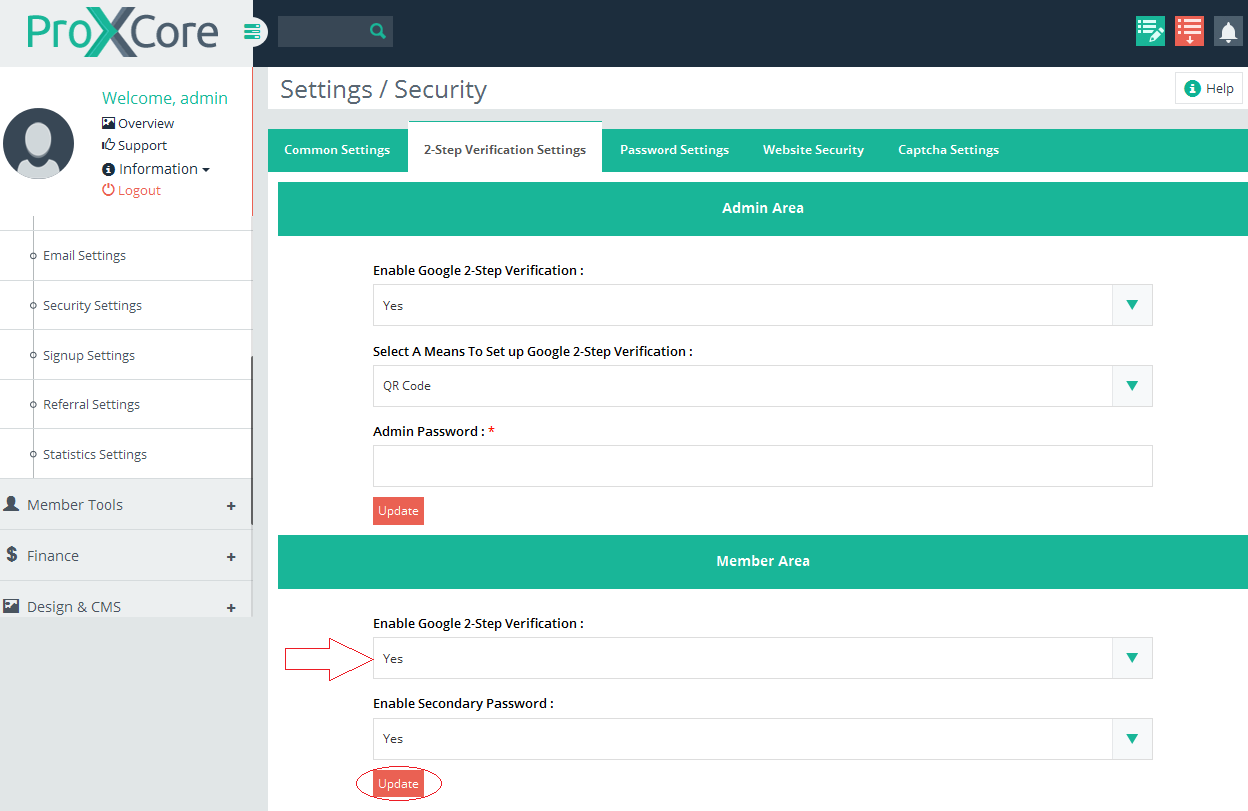
<div class="important"> | <div class="important"> | ||
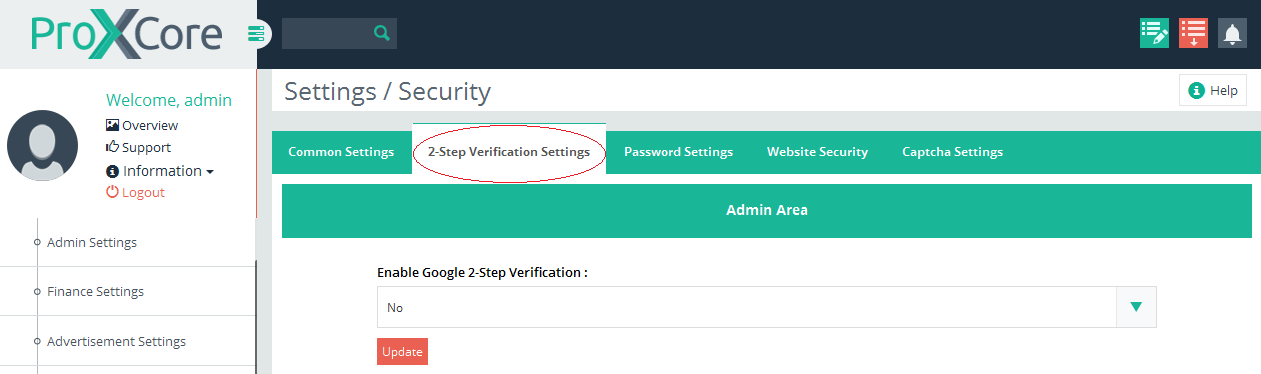
<li>Note : If you want to use Google 2-Step Verification for Member's Area, then set as displayed in the below image.</li> | <li>Note : If you want to use Google 2-Step Verification for Member's Area, then set as displayed in the below image.</li> | ||
Revision as of 09:46, 8 April 2016
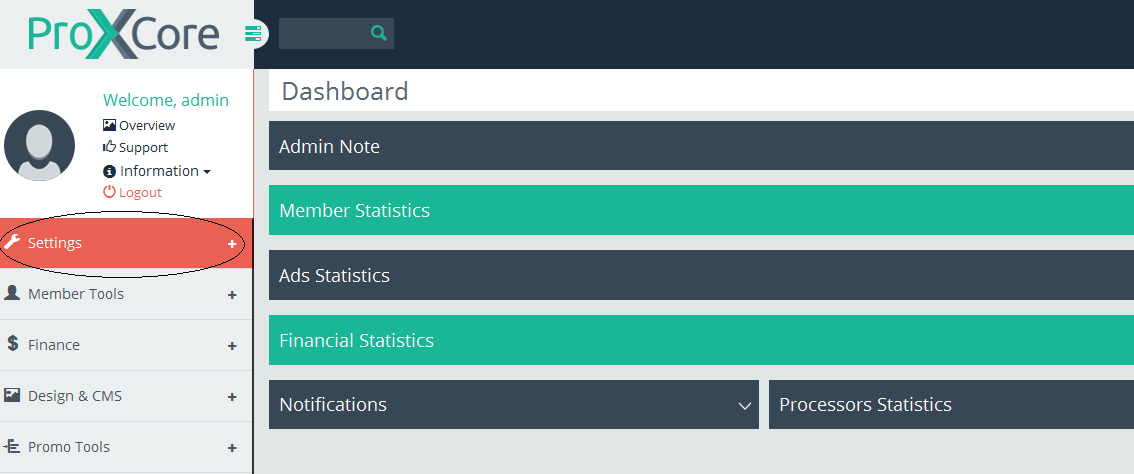
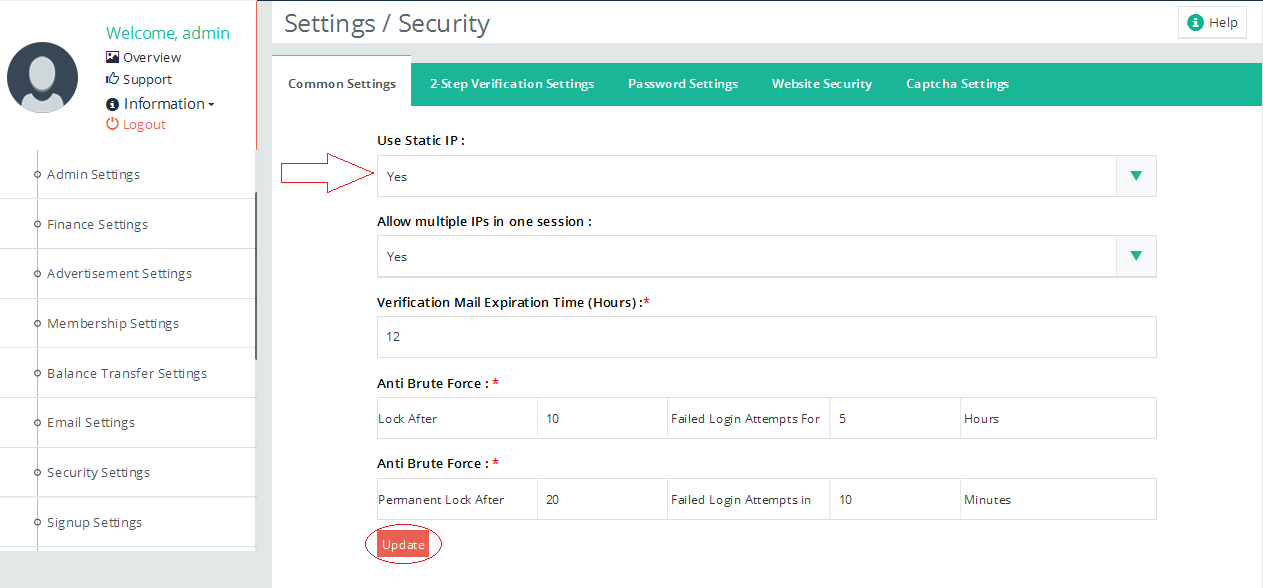
- If you are a single admin and using a Static IP, then it is better to enable Static IP option so
that no one else can login to your account apart from you.Kindly follow these steps for the same:

- Select Use Static IP :Yes
- Click on "Update"
Static IP Settings
2-step Authentication
1) QR Code
2) Secret Key
Download Of Google Authenticator App Available for Android, iOS and Windows. Click on the below respective operating system to download the App.
- In the Application, click on the top Right hand side
- Click On Set Up Account
- Click A Scan a barcode
- Now, put your device in front of the Image and scan the image.
- The steps above are for Android App. There may be some difference in location of menu in iOS (Apple) and Windows.
Download Of Google Authenticator App Available for Android, iOS and Windows. Click on the below respective operating system to download the App.
- In the Application, click on the top Right hand side
- Click On Set Up Account
- Click A Enter provided key
- You will need to enter the following information for Manual account entry
- Enter account name : Just enter some reference here or maybe your website name.
- Enter your key : You need to enter the key here that is generated after you click on Update.
- Time based : If you choose time based token, then the number will change on its own after every few seconds. You will need to enter the token before the timer ends.
- Counter based : If you choose counter based token, there is no restriction on the time on when to enter the code. You can refresh a button to change the code.
- The steps above are for Android App. There may be some difference in location of menu in iOS (Apple) and Windows.
Password Protected Directory
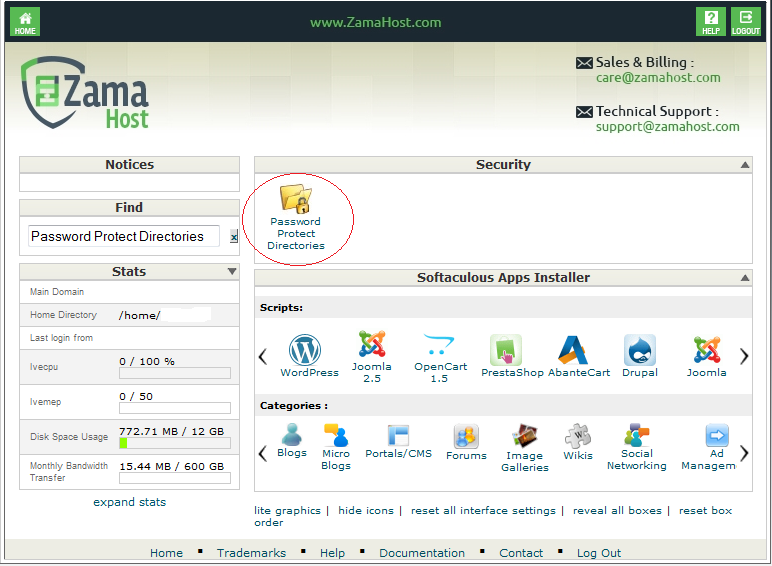
- Open cPanel
- Click on Password Protect Directories
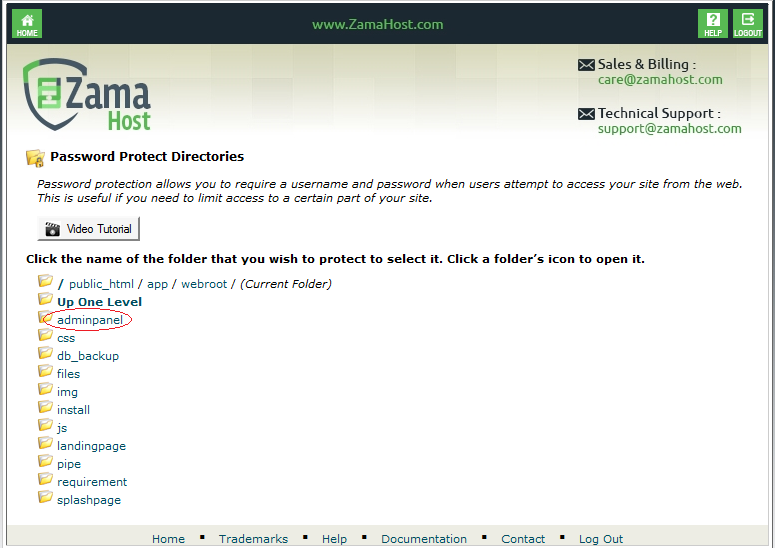
- Click the folder icon to select directory path admindirectory
Click on adminpanel directory name
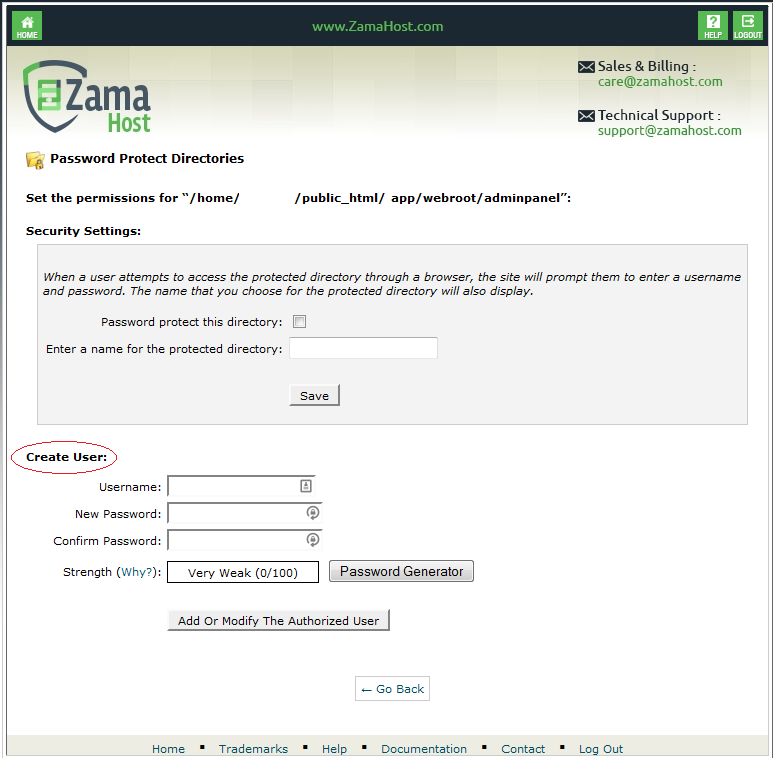
Path: public_html/app/webroot/adminpanel - Next Create User
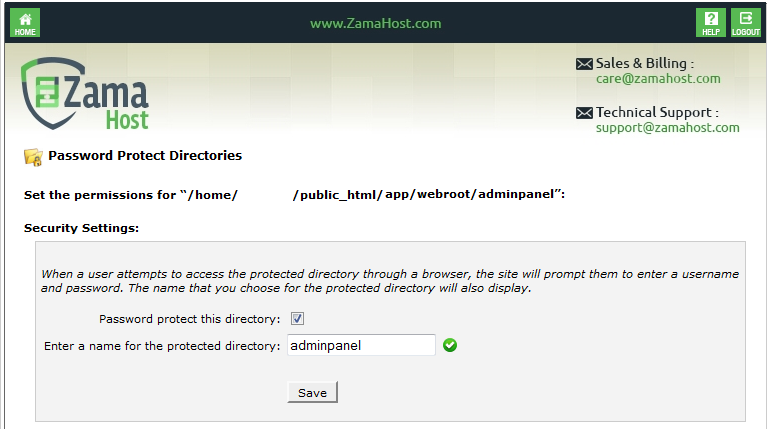
- Next check on checkbox next to “Password protect this directory” and enter "adminpanel" in the field “Enter a name for the protected directory”. Then click on Save button.
- You will see next page with"Permissions Updated"



![[Main Page]](/docs/skins/Proxcripts/resources/images/logo.jpg)

 Contents
Contents